 Cara membuat menu vertical sederhana di blog. Berbeda dengan menu horizontal yang memanjang kesamping.
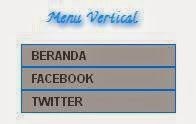
Cara membuat menu vertical sederhana di blog. Berbeda dengan menu horizontal yang memanjang kesamping.Menu vertical akan memanjang atau menurun kebawah. Biasanya menu vertical ditempatkan dibagian kanan atau kiri sidebar blog. Silakan lihat contoh gambar disamping, atau contoh menu dibawah ini.
Untuk lebih jelasnya tentang cara membuat menu vertical diblog. Ikuti langkah2 dibawah ini.
- Login ke blogger, dan pilih pengaturan template.
- Lalu klik tambahkan gadget, dan pilih HTML/Javascript.
- Selanjutnya copy kode dibawah ini.
- Dan Pastekan di gadget HTML/Javascript tadi.
- Terakhir, save gadget. Dan pindahkan gadget ke tempat yang kalian inginkan. Selesai.
<style>
#vertical {
background: transparent;
}
#vertical ul {
}
#vertical ul li {
background: #aaaaaa; list-style: none;border:1px solid #1780dd;
}
#vertical ul li span {
text-transform: uppercase;
font-family: 'Helvetica Neue', helvetica, 'microsoft sans serif', arial, sans-serif;
font-size: 12px;
color: #444444;
font-weight:bold;
padding:0px 0px 0px 10px;
}
</style>
<div id='vertical'>
<ul>
<li ><a href='http://fandrajuani.blogspot.com/'><span>Beranda</span></a></li>
<li><a href='#'><span>Facebook</span></a></li>
<li><a href='#'><span>Twitter</span></a></li>
</ul>
</div>
#vertical {
background: transparent;
}
#vertical ul {
}
#vertical ul li {
background: #aaaaaa; list-style: none;border:1px solid #1780dd;
}
#vertical ul li span {
text-transform: uppercase;
font-family: 'Helvetica Neue', helvetica, 'microsoft sans serif', arial, sans-serif;
font-size: 12px;
color: #444444;
font-weight:bold;
padding:0px 0px 0px 10px;
}
</style>
<div id='vertical'>
<ul>
<li ><a href='http://fandrajuani.blogspot.com/'><span>Beranda</span></a></li>
<li><a href='#'><span>Facebook</span></a></li>
<li><a href='#'><span>Twitter</span></a></li>
</ul>
</div>
- <a href='http://fandrajuani.blogspot.com/'> dan <a href=''> Isi dengan URL yang kamu inginkan.
- Jumlah menu diatas ada 3. Untuk menambahkan jumlah menu?
Tambahkan kode <li><a href=''><span>Nama Menu kamu</span></a></li>
Dibawah kode <li><a href=''><span>Twitter</span></a></li> - background: #aaaaaa; warna background
- border:1px solid #1780dd; warna garis biru yang memisahkan antar menu.
- text-transform: uppercase; kode ini membuat Menu menggunakan huruf besar semua.
Jika tidak ingin menggunakan huruf besar, hapus kodenya. - padding:0px 0px 0px 10px; spasi tulisan menu sebelah kiri.
Silakan dibaca juga artikel tentang menu yang lainnya. Seperti membuat menu dengan gambar disampingnya, cara membuat menu dropdown di blog atau jika masih bingung dengan cara membuat menu di blog, silakan baca cara membuat dan mengisi menu blog.
Itulah sedikit cara desain blog dan tips trik tentang cara membuat menu vertical sederhana di blog. Semoga Bermanfaat.