Cara agar gambar posting tidak melebihi halaman blog. Memasukan gambar didalam posting blog, merupakan salah satu cara agar isi artikel lebih mudah untuk dimengerti oleh pembaca. Namun, jika ukuran gambar melebihi lebar halaman posting, maka tampilan artikel terlihat menjadi tidak rapi. Apalagi sampai menyentuh widget-widget yang berada di samping kanan blog.
Sebenarnya, blogger sudah menyediakan tool untuk mengatur ukuran gambar, gambar bisa dikecilkan atau dibesarkan. Caranya klik gambar maka akan ada tool dengan pilihan small, medium, large, x-large atau ukuran gambar yang sebenarnya. Tapi pada postingan tertentu, mungkin kita ingin menambahkan gambar yang lebar dengan title gambar yang terlihat jelas.
Menggunakan tool dari blogger tidak cukup untuk mengatur lebar gambar, terkadang gambar masih melebihi lebar halaman posting blog. Berikut ini adalah cara agar gambar dipostingan blog tidak melebihi lebar halaman blog.
Menggunakan tool dari blogger tidak cukup untuk mengatur lebar gambar, terkadang gambar masih melebihi lebar halaman posting blog. Berikut ini adalah cara agar gambar dipostingan blog tidak melebihi lebar halaman blog.
Ikuti langkah-langkah dibawah ini.
- Login ke blogger. Ke pengaturan template.
- Klik edit html, dan cara kode ]]></b:skin> , gunakan Ctrl f untuk memudahkan pencarian.
- Letakan kode berikut di atas ]]></b:skin>
- Selanjutnya save template, selesai.
#header img { max-width: 99%; max-height:90%; margin:1px 1px;padding:0px;}
.post img { vertical-align:bottom; max-width:90%; max-height:90% }
#navigation img { vertical-align:bottom; max-width:80%; }
.post img { vertical-align:bottom; max-width:90%; max-height:90% }
#navigation img { vertical-align:bottom; max-width:80%; }
Gambar dengan ukurang yang besar, otomatis tidak melebihi lebar posting blog. Dengan begitu, tampilan posting blog akan terlihat rapi, dan juga bisa menambah kecepatan loading blog. Untuk mengoptimalkan lagi lebar gambar, agar tidak melebihi halaman blog. Ada baiknya, sebelum gambar di upload ke blog. Gambar di kompress terlebih dahulu.
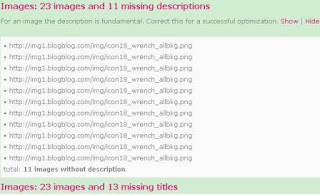
Terkadang, gambar dengan ukuran extra besar, masih bisa melewati batas halaman blog. Walaupun sudah ditambah pengaturan seperti diatas. Tapi pada umumnya, blog yang sudah diberikan pengaturan gambar seperti diatas. Gambarnya tidak akan melewati batas halaman. Mengatur ukuran gambar bisa dibilang sebagai salah satu cara untuk meningkatkan search engine optimazation atau yang biasa disingkat seo dalam dunia website.