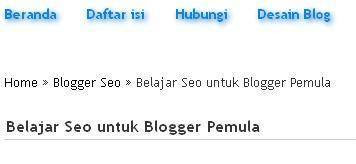
Gambar diatas dengan lingkaran merah adalah contoh gambar yang ditempatkan di samping kiri posting blog, gambar tersebut akan muncul di setiap posting blog yang ada. Akan saya coba jelaskan secara detail, agar bisa di mengerti. Ikuti langkah-langkah dibawah ini.
- Login ke blogger, ke pangaturan template.
- Selanjutnya klik edit HTML dan cari kode ]]></b:skin> dan pasang kode berikut di atas kode ]]></b:skin>
- Save template, Selesai.
h3.post-title {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwsbTAnLSl1nFRg7w74pHLWYv6J7Xw6yRk2MgGT2Z1Is8aY_6tZu-KQ6igprQr_6Ibf06ylMpf-VlXK_IFc37Lh-HFnRKHpAYQr5gEaOpZetxjS4ybOsMqwvRWVAto5xIhn0bzvNdlpXfB/s1600/32x32.jpg")no-repeat;padding:10px 0px 0px 40px;}
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwsbTAnLSl1nFRg7w74pHLWYv6J7Xw6yRk2MgGT2Z1Is8aY_6tZu-KQ6igprQr_6Ibf06ylMpf-VlXK_IFc37Lh-HFnRKHpAYQr5gEaOpZetxjS4ybOsMqwvRWVAto5xIhn0bzvNdlpXfB/s1600/32x32.jpg")no-repeat;padding:10px 0px 0px 40px;}
Keterangan kode langkah 2:url("gambar.jpg") adalah kode url sumber gambar yang akan digunakan.
no-repeat membuat gambar tidak berulang.
padding:10px 0px 0px 40px; mengatur posisi tulisan judul posting.
- right untuk bagian kanan.
- center untuk bagian tengah
Untuk membuat icon dengan gambar sendiri, silakan baca di cara membuat icon website. Dan untuk cara mengambil URL dari gambar sendiri, baca di cara upload dan ambil url gambar.
Itulah sedikit cara untuk mendesain blog sendiri, dengan menambahkan gambar disamping judul posting blog, yang akan muncul disetiap posting artikel yang ada di blog. Silakan baca juga cara membuat tulisan bayangan di blog di judul, deskripsi blog bagian tab, sidebar dikiri-kanan blog, sampai judul posting, bisa kita beri tulisan bayangan. Semoga Bermanfaat.