Cara membuat facebook fans page di blog. Untuk membuat kotak facebook fans page atau facebook like box. Kita perlu membuat halaman di facebook, agar bisa tersambung ke blog. Untuk lebih jelasnya, ikuti langkah2 dibawah ini.
Cara membuat halaman facebook

1. Kunjungi http://www.facebook.com/pages/create/
2. Dan buat halaman baru, pilih salah satu.

3. Sebagai contoh pilih perjuangan atau komunitas. Lalu isi judul komunitas, dan klik mulai.

4. Selanjutnya masukan alamat URL Blog dan deskripsi halaman kamu.
5. Terahir Lewati langkah-langkah selanjutnya. Dari sini pembuatan halaman facebook sudah selesai. Dan selanjutnya membuat kotak facebook fans page atau facebook like box untuk dimasukan ke blog.
Cara Membuat facebook like box di blog

1. Kunjungi https://developers.facebook.com/docs/reference/plugins/like-box/
2. Dan masukan alamat URL halaman dari facebook yang kamu buat tadi di kotak Facebook page URL.

3. Selanjutnya atur tampilan kotak facebook page sesuai dengan yang kalian inginkan.
4. Lalu klik Get Code pada bagian bawah.

5. Maka akan terbuka halaman kode plugin like box. Pilih bagian IFRAME
6. Copi kode script IFRAME,

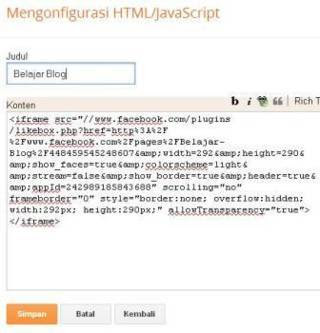
7. Dan pastekan di Gadget HTML blog. Caranya: Dari blogger pilih pengaturan tata letak dan klik tambahkan gadget, lalu pilih HTML/Javascript. Dan pastekan kode IFRAME didalamnya.

Berikutnya adalah menyembunyikan kotak facebook fans page dari halaman awal blog.Ulangi cara membuat facebook fans page jika kurang lebar atau kurang tinggi kotak page facebooknya. Jika ingin membuat tombol page like saja, kunjungi situs plugin facebook tadi, dan pilih like button, lalu ikuti seperti cara membuat kotak facebook fans page.
- Login ke blogger, dari halaman dasbor pilih pengaturan template.
- Dan klik edit HTML dan cari kode NAMA JUDUL dari kotak facebook fans page kamu. Contohnya Belajar blog. kodenya seperti ini.
- Sekarang tempatkan kode <b:if cond='data:blog.pageType == "item"'> dan </b:if> diantara kode-kode diatas. Contohnya.
- Save template selesai.
<b:widget id='HTML1' locked='false' title='Belajar Blog' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML1' locked='false' title='Belajar Blog' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Setelah menambahkan kode <b:if cond='data:blog.pageType == "item"'> dan </b:if> maka kotak facebook tidak akan muncul di halaman awal blog, tapi di halaman posting blog. Jika tidak ingin menyembunyikan kotak facebook fans page di awal blog, lewati saja cara ini.
Sekarang coba baca juga cara membuat komentar facebook di blog dibawah posting blog. Bersebelahan dengan kotak komentar blogger. Semoga Bermanfaat.
EmoticonEmoticon