Tutorial kali ini saya akan coba bagikan tips dan trik tentang cara membuat icon sendiri dengan mudah, menggunakan program microsoft office PowerPoint. Icon atau lambang gambar biasanya digunakan untuk logo website atau blog, ada juga untuk icon disebelah tulisan menu, bahkan digunakan juga sebagai menu.
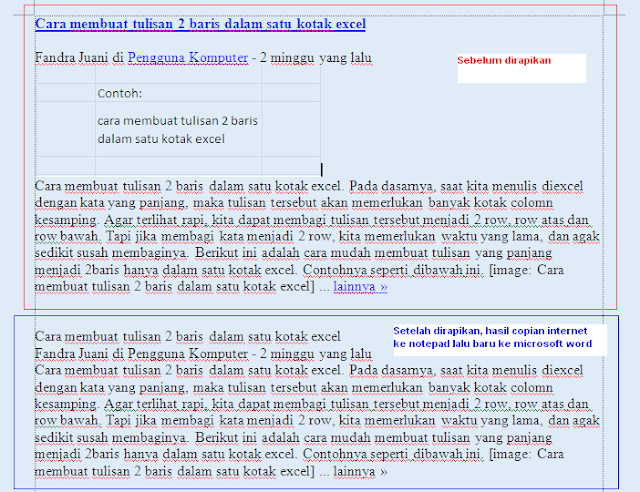
Contohnya seperti gambar dibawah ini:



Gambar diatas adalah hasil dari pembuatan icon di PowerPoint, yang disave dalam format PNG, agar background icon tetap transparant. Untuk lebih jelasnya tentang cara pembuatan icon di microsoft PowerPoint. Ikuti langkah - langkah dibawah ini.


- Silakan buka program PowerPoint. Lalu pilih bagian Insert.
- Selanjutnya pilih tulisan Shape dan pilih bentuk gambar yang kita inginkan.
- Setelah gambar nya sudah ada, klik gambar tersebut dan pilih Format dibagian atas bar powerpoint.
- Lalu edit gambar itu sesuai dengan yang kita inginkan.
- Untuk menyimpan gambar, klik Kanan gambar tersebut dan pilih Save as picture lalu save dalam format PNG. Selesai.


Untuk membuat icon dengan 2 gambar, silakan buat 2 gambar di powerpoint, lalu blok ke 2 gambar setelah itu baru Save As Picture. Selesai. Jika kamu ingin menggunakan icon dengan ukuran yang sama, kamu bisa gunakan photoshop, caranya bisa dilihat di artikel cara membuat icon untuk website.
Untuk mencoba hasil gambar yang telah kamu buat diblog. Kamu bisa baca artikel mengganti tulisan beranda posting lama baru yang letaknya dibawah posting dengan gambar. Tapi sebelumnya upload terlebih dahulu gambar kamu ke blog dan ambil urlnya, caranya baca di cara upload dan ambil url gambar.
Itulah sedikit tips dan trik dari saya dalam membuat icon sendiri dengan mudah menggunakan program microsoft office PowerPoint yang dapat digunakan untuk mendesain icon blog atau website anda sendiri. Semoga bisa bermanfaat untuk anda.