Cara membuat menu html dan css serta cara mengisi menu tersebut dengan link atau url yang kita inginkan. Perlu diketahui bahwa menu terdiri dari kode HTML sebagai pokok utama dari menu dan CSS sebagai penghiasnya. Akan saya coba jelaskan sedikit demi sedikit.
Kode dasar
HTML dari sebuah menu, kira-kira seperti ini.
<div id="menu">
<ul>
<li><a href="URL alamat web">Beranda</a></li>
</ul>
</div>
Maka hasilnya akan menjadi seperti ini.
Selanjutnya kita coba tambahkan menu yang lainnya. Seperti Profil, Contact, dan Daftas isi.
<div id="menu">
<ul>
<li><a href="URL alamat web">Beranda</a></li>
<li><a href="URL alamat web">Profil</a></li>
<li><a href="URL alamat web">Contact</a></li>
<li><a href="URL alamat web">Daftas Isi</a></li>
</ul>
</div>
Maka hasilnya akan menjadi seperti ini.
- Beranda
- Profil
- Contact
- Daftar Isi
Dari contoh diatas, setiap menu mempunyai kode sendiri.
Seperti Beranda kodenya: <li><a href="URL alamat web">Beranda</a></li>.
Jadi jika ingin menambahkan menu lagi, kita dapat menambahkan kode dengan format
<li><a href ="URL address">Nama menu yang akan dibuat</a></li>
Dari kode HTML menu diatas. Menu akan berbentuk menurun/vertical dengan bullet-list disamping kirinya. Sekarang masuk ke bagian CSS/Penghias menu. Dari kode CSS inilah kita dapat membuat menu menjadi bentuk Horizontal atau memanjang kesamping. Mengatur warna tulisan, warna background, jarak antar tulisan dan lain-lainnya. Kode Css akan berjalan sesuai dengan kode HTML yang kita buat.
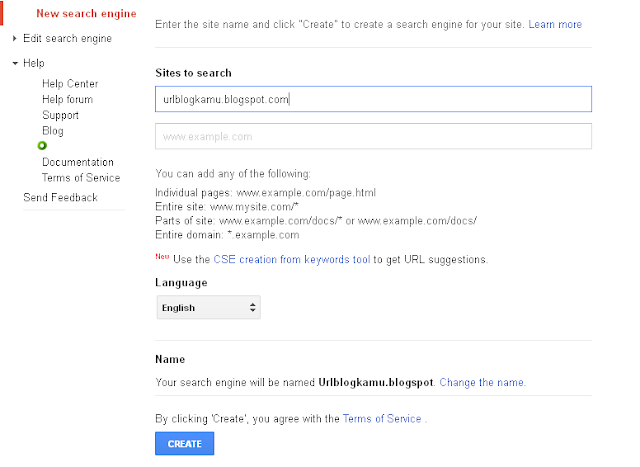
Untuk cara memasangnya di blog, ke pengaturan
tata letak > klik
tambahkan gadget > pilih
HTML/Javascipt, lalu masukan kode HTML dan CSS kedalamnya Dengan format seperti dibawah ini.
<style>
kode Css
</style>
kode html
Lalu Save, selesai.
Lanjut ke bagian Css. Seperti contoh kode HTML diatas. Kita membuat menu dengan Kode id=
menu maka dikode Css nya juga harus menu. Contoh:
#menu { background:#eee;border:1px solid #444444;}
Maka hasilnya akan menjadi seperti ini.
Selanjutnya menghilangkan
bullet list. Tambahkan kode
#menu ul {list-style:none;} Maka hasilnya akan menjadi seperti ini.
Mengatur jarak antar tulisan. Tambahkan kode
#menu ul li {padding:5px;} hasilnya.
Mengatur warna,ukuran,tebal tulisan tambahkan kode Css
#menu ul li a{color:#aaaaaa;font-size:12px;font-weight:bold;} Hasilnya: Mengatur warna tulisan ketika disentuh mouse. tambahkan kode
#menu ul li a:hover{color:#aaa;} Hasilnya.
Jadi kode keseluruhan dari kode HTML dan CSS diatas adalah seperti ini.
<style>
#menu { background:#eee;border:1px solid #444444;}
#menu ul {list-style:none;}
#menu ul li {padding:5px;}
#menu ul li a{color:#000;font-size:12px;font-weight:bold;}
#menu ul li a:hover{color:#aaa;}
</style>
<div id="menu">
<ul>
<li><a href="http://fandrajuani.blogspot.com/">Beranda</a></li>
<li><a href="http://fandrajuani.blogspot.com/p/blog-page_25.html">Profil</a></li>
<li><a href="http://fandrajuani.blogspot.com/p/hubungi.html">Contact</a></li>
<li><a href="http://fandrajuani.blogspot.com/p/daftar-isi_12.html">Daftas Isi</a></li>
</ul>
</div>
Sekarang ke tahap pembuatan menu horizontal. Kode HTML nya sama seperti cara diatas, yang berbeda hanyalah kode Css nya kita tambahkan kode float;left pada bagian #menu ul li {padding:5px;float;left; } dan juga kode height:40px; pada bagian #menu { background:#eee;border:1px solid #444444;height:40px;} . Contoh:
<style>
#menu { background:#eee;border:1px solid #444444;height:40px;}
#menu ul {list-style:none;}
#menu ul li {padding:5px;float;left}
#menu ul li a{color:#000;font-size:12px;font-weight:bold;}
#menu ul li a:hover{color:#aaa;}
</style>
<div id="menu">
<ul>
<li><a href="http://fandrajuani.blogspot.com/">Beranda</a></li>
<li><a href="http://fandrajuani.blogspot.com/p/blog-page_25.html">Profil</a></li>
<li><a href="http://fandrajuani.blogspot.com/p/hubungi.html">Contact</a></li>
<li><a href="http://fandrajuani.blogspot.com/p/daftar-isi_12.html">Daftas Isi</a></li>
</ul>
</div>
HASILNYA
Dari contoh2 diatas, kita dapat melihat perbedaan antara menu horizontal dan vertical terletak pada kode Cssnya sedangkan kode HTML nya tetap sama. Silakan berkreasi sendiri. Artikel diatas hanyalah sedikit tutorial sederhana dari saya, yaitu tentang dasar pembuatan menu menggunakan kode HTML dan Css, yang dapat anda kembangkan sendiri sesuai dengan keinginan anda. Semoga Bermanfaat.