Cara membuat Tombol Share di Blog. Tombol share sosial media memudahkan pengunjung untuk berbagi artikel yang dibaca, atau sekedar memberikan like dari artikel yang dibacanya. Seperti facebook, twitter, google +. Tombol share merupakan salah satu cara untuk mempromosikan blog kita ke banyak orang.
Dan dapat meningkatkan jumlah pengunjung blog, semakin banyak yang share, maka akan semakin banyak kemungkinan orang yang akan mengunjungi blog. Tombol share yang akan kita buat ini akan ditempatkan di bawah posting blog. Jadi setelah pengunjung membaca sebuah artikel, pengunjung akan melihat tombol share untuk berbagi. Untuk melihat contohnya silakan lihat tombol share di bagian bawah artikel ini.
Dan dapat meningkatkan jumlah pengunjung blog, semakin banyak yang share, maka akan semakin banyak kemungkinan orang yang akan mengunjungi blog. Tombol share yang akan kita buat ini akan ditempatkan di bawah posting blog. Jadi setelah pengunjung membaca sebuah artikel, pengunjung akan melihat tombol share untuk berbagi. Untuk melihat contohnya silakan lihat tombol share di bagian bawah artikel ini.
Cara membuat tombol share di blog. Ikuti langkah-langkah dibawah ini:
- Kunjungi situs www.sharethis.com. dan pilih get the button.
- Step 1 pilih Blogger dan Klik Next Step 2.
- Step 2 Pilih style Buttons yang kalian inginkan. dan klik next step 3.
- Step 3, atur tombol share apa saja yang akan kalian masukan ke blog.
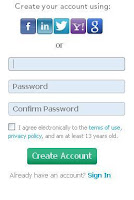
- Dan klik Finish get the code dan isi pembuatan account dengan email dan password untuk masuk ke sharethis.com.
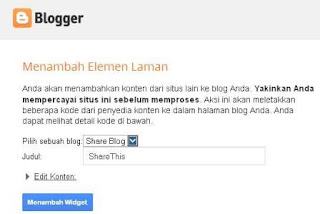
- Setelah pembuatan account selesai, maka akan terbuka halaman import elemen laman, seperti gambar dibawah ini.
- Klik Menambah Widget. Selanjutnya di tata letak blog kamu akan ada widget ShareThis. Pindahkan widget ShareThis ke bagian bawah(footer) blog dan save.
- Sampai disini, pembuatan tombol share sudah selesai, silakan lihat blog kamu. Tombol share sudah tampil dibawah posting Blog. Tapi juga terlihat di halaman awal blog.
Tambahan: Untuk mengatur agar tombol share hanya terlihat di bawah posting blog.
- Buka pengaturan template, dan klik edit html.
- Cari kode sharethis gunakan Ctrl + F untuk mempermudah pencarian. Maka akan terdapat kode seperti dibawah ini.
- Klik tanda >...< maka kode akan menjadi seperti ini.
- Klik lagi tanda >...< maka kode akan menjadi seperti ini.
- Selanjutnya masukan kode <b:if cond='data:blog.pageType == "item"'> dan </b:if>, jadi kode lengkapnya seperti ini.
- Preview dulu. Sudah hilang belum tombol share di halaman awal blog kamu. Jika sudah hilang seperti gambar dibawah ini. Baru di save/simpan template.
- Selanjutnya lihat blog kamu. dan klik salah satu artikel kamu dan lihat dibagian bawah artikel. tombol share sudah ada. dan hanya tampil disetiap artikel, tidak tampil di halaman awal blog. selesai. Semoga Bermanfaat.
<b:widget id='HTML1' locked='false' title='ShareThis' type='HTML'>...</b:widget>
<b:widget id='HTML1' locked='false' title='ShareThis' type='HTML'>
<b:includable id='main'>...<b:includable>
</b:widget>
<b:includable id='main'>...<b:includable>
</b:widget>
<b:widget id='HTML1' locked='false' title='ShareThis' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML1' locked='false' title='ShareThis' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:if>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:if>
<b:include name='quickedit'/>
</b:includable>
</b:widget>




EmoticonEmoticon