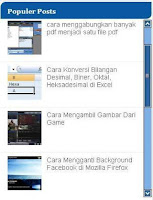
Cara membuat Scroll di blog untuk widget seperti Arsip Blog, populer posts, kategori/label, artikel terbaru dan lain-lain. Scroll berfungsi untuk mempersingkat tampilan dan juga menghemat tempat. Scroll juga membuat halaman blog menjadi lebih cepat untuk dibuka. Untuk lebih jelasnya silakan lihat gambar dibawah ini.
Dari gambar diatas, judul artikel yang terlihat hanya sebatas 4 judul dengan gambar, tapi ketika di scroll menggunakan mouse, maka akan terlihat artikel lainnya, dengan posisi dan tempat yang sama. Sehingga tidak memakan tempat yang banyak. Untuk cara membuatnya. Ikuti langkah-langkah dibawah ini.
Cara Membuat Scroll di Blog
1. Login ke Blogger2. Dari halaman dasbor Pilih pengaturan Template.
3. Selanjutnya Klik Edit Html.
4. Dan Cari tulisan widget yang akan kita beri scroll. Misalnya widget dengan judul Populer Posts maka kita cari populer posts. Untuk memudahkan pencarian Tekan control F di keyboard dan masukan tulisan Populer Posts .
5. Jika sudah ketemu maka kode lengkapnya seperti dibawah ini.
<b:widget id='PopularPosts1' locked='false' title='Populer Posts' type='PopularPosts'>
6. Sekarang Copy PopularPosts1 ke Notepad dan tambahkan kode lengkap seperti dibawah ini di Notepad. <b:widget id='PopularPosts1' locked='false' title='Populer Posts' type='PopularPosts'>
#PopularPosts1 .widget-content{
height:200px;
width:auto;
overflow:auto;
}
7. Selanjutnya cari kode ]]></b:skin>
8. Copy Kode diatas dan letakkan di Atas kode ]]></b:skin>
Contoh:
#PopularPosts1 .widget-content{
height:200px;
width:auto;
overflow:auto;
}
]]></b:skin>
Catatan: height:200px itu tinggi kotak scroll nya, silakan diganti jika kurang panjang. misalnya jadi height:400px;
9. Terakhir Klik Preview untuk melihat hasilnya. Jika Populer posts sudah ada scroll nya baru dah di Save. Selesai. Semoga Bermanffat.
Catatan: Jika arsip blog yang ingin diberi sroll. Maka cari dulu tulisan arsip blog di edit html. klo sudah ketemu, copy kode SETELAH tulisan <b:widget id=' terus lanjutkan ke langkah 6 Seperti diatas. Untuk yang lain juga seperti itu caranya. Silakan dicoba.

EmoticonEmoticon