Berikut ini ada beberapa game gratis keren untuk windows 8 yang dapat di download gratis di store. Game-game ini dapat dimainkan secara offline dan online untuk update.
Hill Climb Racing
Hill Climb Racing, merupakan game sederhana dimana kita harus menjalankan mobil sejauh yang kita bisa, dengan pengemudi yang sedang tertidur. Game ini juga menyediakan banyak kendaraan, dari motor, mobil sampai bus, yang bisa kita gunakan dengan menukarkan uang yang didapat saat bermain.
Semakin sering bermain maka semakin banyak juga uang yang didapat. Tidak hanya kendaraan, terdapat juga jalur-jalur baru yang bisa dibeli dengan coin. Game ini gratis dapat langsung di download di storenya windows 8.
Run Cow Run
Run Cow Run, game gratis dimana kita harus mengendalikan sapi untuk berlari menghindari si petani yang membawa garpu diatas truck. Dijalan, sapi akan menghadapi rintangan-rintangan yang terpasang di jalan. Game ini dapat langsung di download di storenya windows 8.
Jetpack Joyride
Jetpack Joyride, game gratis yang dapat dimainkan secara offline dan online untuk melakukan update game. Game ini menggunakan roket atau senjata untuk terbang mengindari rintangan dan juga untuk menembak lawan yang berlari dibawah Game Jetoack Joyride ini dapat langsung di download di windows 8.
Last Heroes
Last Heroes, merupakan game perang melawan zombie, dimana kita harus menembaki zombie sebelum melewati batas aman dari pemain. Pemain akan di batasi dengan pagar.
Dan masih banyak game gratis keren yang bisa didowload di storenya windows 8. Game-game diatas merupakan gamea2 yang pernah saya mainkan. Jadi jika ada yang lain silakan ditambahkan di komentar.
Hill Climb Racing
Hill Climb Racing, merupakan game sederhana dimana kita harus menjalankan mobil sejauh yang kita bisa, dengan pengemudi yang sedang tertidur. Game ini juga menyediakan banyak kendaraan, dari motor, mobil sampai bus, yang bisa kita gunakan dengan menukarkan uang yang didapat saat bermain.
Semakin sering bermain maka semakin banyak juga uang yang didapat. Tidak hanya kendaraan, terdapat juga jalur-jalur baru yang bisa dibeli dengan coin. Game ini gratis dapat langsung di download di storenya windows 8.
Run Cow Run
Run Cow Run, game gratis dimana kita harus mengendalikan sapi untuk berlari menghindari si petani yang membawa garpu diatas truck. Dijalan, sapi akan menghadapi rintangan-rintangan yang terpasang di jalan. Game ini dapat langsung di download di storenya windows 8.
Jetpack Joyride
Jetpack Joyride, game gratis yang dapat dimainkan secara offline dan online untuk melakukan update game. Game ini menggunakan roket atau senjata untuk terbang mengindari rintangan dan juga untuk menembak lawan yang berlari dibawah Game Jetoack Joyride ini dapat langsung di download di windows 8.
Last Heroes
Last Heroes, merupakan game perang melawan zombie, dimana kita harus menembaki zombie sebelum melewati batas aman dari pemain. Pemain akan di batasi dengan pagar.
Dan masih banyak game gratis keren yang bisa didowload di storenya windows 8. Game-game diatas merupakan gamea2 yang pernah saya mainkan. Jadi jika ada yang lain silakan ditambahkan di komentar.













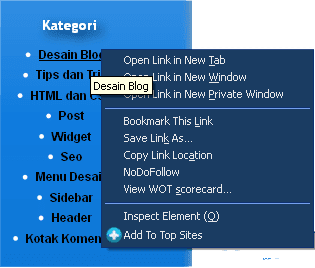
 Gambar disamping adalah contoh link label yang telah diberi title. Tulisan Tips dan Trik yang berwarna hitam dengan background putih itu akan keluar ketika link label di sentuh oleh mouse. Untuk melihat contoh lainnya, coba anda arahkan mouse anda ke label/kategori yang ada di blog ini.
Gambar disamping adalah contoh link label yang telah diberi title. Tulisan Tips dan Trik yang berwarna hitam dengan background putih itu akan keluar ketika link label di sentuh oleh mouse. Untuk melihat contoh lainnya, coba anda arahkan mouse anda ke label/kategori yang ada di blog ini.