
Cara memasang icon yang berbeda disetiap judul widget di blog. Untuk lebih jelasnya, silakan ikuti langkah-langkah dibawah ini.
Contoh gambar disamping: 3 widget dengan judul Total Tayangan Laman, Cari Blog ini, dan Blog archive.
Langkah Pertama, mencari kode id dari setiap widget yang akan diberi Icon, Caranya:
1. Login ke blogger, ke pengaturan template.
2. Lalu Klik edit html.
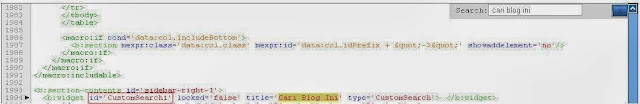
3. Setelah itu cari judul widget, Contoh: widget dengan judul Cari Blog Ini. Tekan Ctrl + F dikeyboard untuk memudahkan pencarian. Seperti gambar dibawah ini.

4. Selanjutnya copy kode id nya ke notepad, seperti gambar diatas yang diberi tanda kotak merah.
5. Dan lanjutkan mencari kode id dari widget yang lainnya, disini contohnya Total Tayangan Laman dan Blog archive.
6. Kode id dari ke tiga widget diatas.
CustomSearch1
BlogArchive1
Stats1
BlogArchive1
Stats1
Langkah Kedua, memasang kode icon diatas ]]></b:skin> , Caranya:
1. Buka Notepad tadi, lalu tambahkan kode seperti ini,
#CustomSearch1 h2 {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwsbTAnLSl1nFRg7w74pHLWYv6J7Xw6yRk2MgGT2Z1Is8aY_6tZu-KQ6igprQr_6Ibf06ylMpf-VlXK_IFc37Lh-HFnRKHpAYQr5gEaOpZetxjS4ybOsMqwvRWVAto5xIhn0bzvNdlpXfB/s1600/32x32.jpg")no-repeat;padding:10px 0px 0px 40px;height:22px;}
#BlogArchive1 h2 {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuv6Pu38YSzjd8VOLZ4UgJB6oGDsKHbj7h86bw772rku73HV1yofBh66dWagKY5YBrt64bKft1302cCtBHL-gfGYKOjxZRKqTE2ZOQWv84C9vFOZbcX98G-NA4KB5nkdvTMcB-Urs_JPCK/s1600/DESAIN.jpg")no-repeat;padding:10px 0px 0px 40px;height:22px;}
#Stats1 h2 {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiclLpvTLpmpjHjZGVaCPKc_RycVOpbF1lR2wMLQf2rrsV0ZCOrpp5uiZyTfNuwTfS6Ig301eHoPl6zb9cIQFFKtnl712hJKLmuyNQ2WZSggWAXtyDTsCuBvLQlm795v00klkgECWSeCteX/s1600/fandra-juani.jpg")no-repeat;padding:10px 0px 0px 40px;height:22px;}
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwsbTAnLSl1nFRg7w74pHLWYv6J7Xw6yRk2MgGT2Z1Is8aY_6tZu-KQ6igprQr_6Ibf06ylMpf-VlXK_IFc37Lh-HFnRKHpAYQr5gEaOpZetxjS4ybOsMqwvRWVAto5xIhn0bzvNdlpXfB/s1600/32x32.jpg")no-repeat;padding:10px 0px 0px 40px;height:22px;}
#BlogArchive1 h2 {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuv6Pu38YSzjd8VOLZ4UgJB6oGDsKHbj7h86bw772rku73HV1yofBh66dWagKY5YBrt64bKft1302cCtBHL-gfGYKOjxZRKqTE2ZOQWv84C9vFOZbcX98G-NA4KB5nkdvTMcB-Urs_JPCK/s1600/DESAIN.jpg")no-repeat;padding:10px 0px 0px 40px;height:22px;}
#Stats1 h2 {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiclLpvTLpmpjHjZGVaCPKc_RycVOpbF1lR2wMLQf2rrsV0ZCOrpp5uiZyTfNuwTfS6Ig301eHoPl6zb9cIQFFKtnl712hJKLmuyNQ2WZSggWAXtyDTsCuBvLQlm795v00klkgECWSeCteX/s1600/fandra-juani.jpg")no-repeat;padding:10px 0px 0px 40px;height:22px;}
2. Selanjutnya, Copy semua kode yang ada di Notepad, dan pastekan diatas ]]></b:skin>.
3. Setelah itu, save Template, Selesai.
Keterangan kode diatas:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwsbTAnLSl1nFRg7w74pHLWYv6J7Xw6yRk2MgGT2Z1Is8aY_6tZu-KQ6igprQr_6Ibf06ylMpf-VlXK_IFc37Lh-HFnRKHpAYQr5gEaOpZetxjS4ybOsMqwvRWVAto5xIhn0bzvNdlpXfB/s1600/32x32.jpg Kode URL dari gambar yang akan dijadikan icon.
no-repeat, gambar tidak berulang.
padding:10px 0px 0px 40px; mengatur posisi tulisan.
height:22px; tinggi.
Contoh gambar: setelah diberi icon disetiap judul widget.

Untuk membuat icon sendiri, silakan baca cara membuat icon blog, dan cara upload dan ambil url gambar, baca di cara upload dan ambil url gambar. Itulah sedikit cara desain blog yaitu tentang cara memasang icon yang berbeda disetiap judul widget. Semoga Bermanfaat.
EmoticonEmoticon