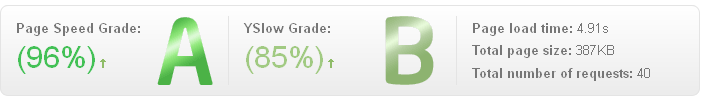
Untuk mempercepat loading blog pertama kita harus test kecepatan blog kita. Dengan cara mengunjungi situs http://gtmetrix.com/ atau https://developers.google.com/speed/pagespeed/insights dan lihat berapa skor kecepatan blog yang kalian dapatkan dari situs tersebut. Selanjutnya, ikuti langkah2 dibawah ini.
Menambahkan attribute width dan height.
Untuk bagian posting, jika mengatur gambar ke small, medium, large atau x- large. Maka otomatis gambar itu sudah ada attribute width dan height. Jika Original attribute width dan height belum ada. Begitu juga dengan gambar yang kita masukan pada bagian blog lainnya. Seperti header, sidebar, footer, widget dan lain-lainnya. Contoh penambahan kode attribute width dan height:
- Untuk kode HTML
- Untuk kode CSS width:70px;height:70px;
Merubah ukuran asli dari sebuah gambar.
Contoh: Ukuran asli dari sebuah gambar adalah 400x800. Lalu kita upload ke posting blog, dan kita perkecil gambarnya, dengan pilihan Small, sehingga ukuran gambar menjadi 100x200. Itu berarti ukuran gambar yang kita gunakan hanya 100x200.
Agar loading blog lebih cepat, kita ubah dulu ukuran asli gambarnya dikomputer, dari 400x800 menjadi 100x200, setelah itu baru lah kita upload lagi ke blog, dan gantikan gambar sebelumnya dengan gambar baru. Jadi intinya, upload lah gambar dengan ukuran yang seperlunya. Maka loading blog akan jauh lebih cepat.
Mengganti server gambar blogger dengan google.
- Buatlah entri baru, lalu masukan gambar ke posting.
- Selanjutnya buka https://picasaweb.google.com/ di tab baru. Klik tulisan di sini. Jika ada gambar seperti dibawah ini.
- Setelah terbuka, pilih Folder sesuai dengan nama yang anda gunakan di google.
- Buka folder tersebut dan cari gambar yang sesuai dengan gambar yang baru saja anda masukan ke posting tadi.
- Lalu klik gambar tersebut, setelah terbuka. Ambil URL nya, caranya klik kanan digambar, lalu klik copy image location.
- Setelaah itu kembali ke posting blog tadi, dan klik pada bagian HTML(disebelah compose).
- Ganti URL gambar blogspot dengan url gambar dari google. Contoh:
- Selesai.
Setiap gambar yang kita masukan ke posting blog, maka otomatis gambar tersebut juga ada di picasa web album. Kenapa URL dari blogger harus diganti dengan URL gambar dari google. Karena server google lebih cepat dari blogger. Sehingga gambar akan lebih cepat dibuka.
Setelah melakukan 3 cara diatas, coba test lagi kecepatan blog anda ke situs http://gtmetrix.com/ atau https://developers.google.com/speed/pagespeed/insights dan lihat berapa perubahan skor kecepatan blog yang kalian dapatkan. Contoh: Score kecepatan loading dari blog saya di situs http://gtmetrix.com/.

Cara mempercepat loading blog ini, merupakan lanjutan dari artikel sebelumnya, yaitu tentang tips dan trik mempercepat loading blog. Semoga bisa bermanfaat untuk anda.

EmoticonEmoticon